久しぶりに普通の記事を書きます。(笑)
サイトの技術的なお話です。
WordPressバージョン5.4.1で起きた不具合を修正した顛末。
もうご覧の通りなのですが、サイトのテンプレート(デザイン)をリニューアルしました。
きっかけは、今まで正常に表示されていた記事がアーカイブ判定されて表示されなくなってしまった事。
パーマリンクの構成に問題があったのですね。
プラグインを一つずつ停止したけど変化なし。
ただし、購読会員管理用のプラグインはむやみに停止すると大変な事になりそうなので、プラグインの中での不具合チェックに留めたが、特に問題は無し。大体、全体公開してる記事まで全部見れなくなってるので関係なさそう。。
PHP構文に問題あるのか?と思い、あんまりファイル弄りたくないけどconfigファイル弄ってエラーコードを出したら、「モバイル用のテンプレ表示プラグイン(WPTouch)がもうサポート対象外だよ」、と出た。
とりあえずそのプラグインは外しましたが、根本的な原因はそこじゃない。相変わらず記事は表示されないまま。
サイトヘルスでは全く問題が検知されない。だからエラーというより設定ミスなのでは。。
いや。。普通に書いてるブログ記事がアーカイブ表示されるって。。そんなの意図的に設定していないのだが、どうも記事のURLに問題があるとしか思えなくなってきた。固定ページは今まで通り表示されるしな。
つまりパーマリンクを弄ったら。。解決しそう。。
なのはなんとなく判るのですが。。これ一度弄ると絶対リンク切れする。。出来れば弄りたくない。。俺固定ページにブログ記事へのリンク大量に貼ってるもん。。「星紡夜話」何話あると思ってんだよもう600記事くらい書いてんだぞ。。。パーマリンク弄ったら目次ページのリンク全部書き替え確定じゃねーか。。(ちなみにこのサイトのブログ記事は合計1200記事越えてます)。。と思って、パーマリンクの検証は後回しにしていた。
しかし、あんまり長い期間記事が閲覧できない状態にしておくのも嫌だったので、ひとまずエラー状態でも記事を表示できるテーマ(テンプレ)を探して、とりあえずはそれで応急処置をしました。この時点で不具合に気づいてから約5時間が経過していた。
この期間に閲覧された方にはご迷惑をおかけ致しました。原因究明と応急処置だけで一晩かかりました。対処法がハッキリ判らないまま下手に弄って、サイトを壊したら元も子もないので。私はプログラミングは素人なのでその辺りはご容赦ください。
で、翌日。
やっと同じ不具合に遭遇した人を見つけた。
技術的に詳しい人の話を聞けたので確信しました。
やっぱりパーマリンクの不具合だ。。弄るしかない。。
テーマ(テンプレ)変えて表示させても一時しのぎにしかならないという事が判ったので、思い切ってパーマリンクを変更する決心をしました。
つまり、このサイトの全てのブログ記事のURLを変更しました。
このサイトのブログ記事を以前のURLでリンクしている場合、全てリンク切れを起こしていますのでご了承ください。。
私は、記事のURLを見たらその記事がいつ書かれたものかすぐ判るようにパーマリンクを構成していたんですね。だから「記事が書かれた年月日時間」でリンク構成していたのですが、
今回の運営側の修正で、パーマリンクに関する定義がどうも厳格になったらしく。。%second%(秒)まで入れるとアーカイブとして認識されてしまい、記事として表に表示されなくなってしまうというのが判りました。。これが不具合の原因だったのです。
実はこの不具合、Wordpressの脆弱性を修正する為のバージョンアップによって、パーマリンクの記述が以前より厳密になった為に起きたのだそうです。
平たく言うと、「秒」を含んだパーマリンク記述で記事を書いていた場合、公開前の下書きや非公開記事まで第三者に覗かれてしまう可能性がある、という脆弱性があった。ちょっと技術のある人が覗いたらうちのサイト丸裸になるわけですね。。恐ろしい。(^^;)
で、その脆弱性を修正するべく、Wordpress運営さんが修正版をリリースした途端に、うちのサイトの記事が表示されなくなってしまいました。。そういうわけだったのです。
これ、このまま放置した場合、運営の方針が変わらなければ、そのうち、うちの記事を表示できるテンプレート無くなっていくからね。。今のうちに直しておきましょう。。いや、パーマリンクの変更は一瞬で終わるんだけどさ。。その変更された記事へのリンクは全滅だからさ。。これまで蓄積してきた記事が多ければ多いほど手間がかかるよなあ。。
というわけで、昨日一晩かかって全ての記事のリンクを貼り直しました。スラッグの修正もしつつ。修正したら逆に今までより管理が楽になりましたね。(笑)
そしてついでに、今まで使っていたテーマ(テンプレ)を使うのはやめて、思い切って新しいテーマを使う事にしました。
不具合は直ったので、以前のテーマを引き続き使えるようにはなったのですが、以前のテーマはデザイン的に、モバイルユーザーには優しくない。。以前はそのモバイル(スマートフォン)での見にくさをプラグイン(WPTouch)でカバーしていたのですが、今回それも使えなくなったので、最近開発された新しいテーマ(テンプレート)へ乗り換えしました。
現在のテーマはTwenty Twentyです。
運営が作ってるテンプレートなら不具合起こりにくいだろうし、装備された機能を全部表示できるよな?という思惑。あえてここでは運営に逆らわない選択をしました。
時代の流れには逆らわない。だって今までのテーマは9年前に作られたもの。それを7年以上使ってたんだもの。(笑)
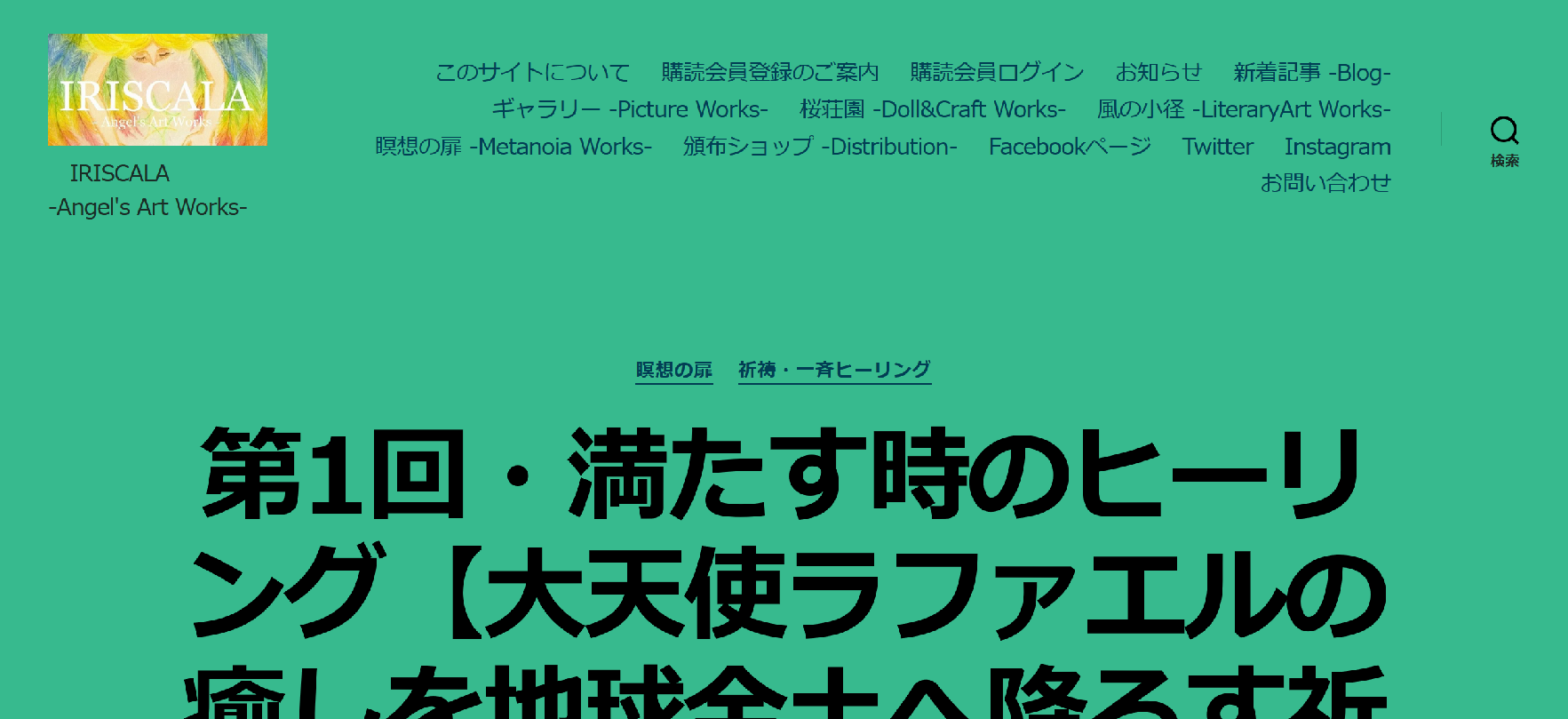
特徴的なのがメニュー一覧の見え方ですが。。PCだとこんな感じに見えますね。

画面を大きくすると、メニュー一覧が上部に出てきます。ウィンドウを小さくするとスマホ画面とほぼ同じ見え方になります。

PCのウィンドウ画面を小さくすると、右上にメニュー表示が出てきます。動きもスマホと全く同じです。
最近のブログやホームページって、みんなスマートフォンで見てるんだよね。私のサイトを見に来る人もみんなそうです。ほとんどスマホからのアクセスなんです。統計情報で全部出てくるので判ります。(笑)
サイトを閲覧する媒体の変化がここ10年で著しかったですよね。もう、ブログを始めた10年前の状況とは全然違う。一人一台スマートフォン、あるいはタブレットを持っている時代だし。
なので、今回のサイトデザインリニューアルは、モバイルユーザー向けに、見やすいサイト作りを目指して作業しました。
PCのFirefoxで新しいデザインのページを見ると、ものすごく文字がデカくてびっくりするんですが、これはブラウザに起因するみたいで、ChromeだとFirefoxより少し小さくまとまって見えます。無駄なものが一切なくてスタイリッシュ。とても見やすいテンプレートですね。シンプルな分、色が凄く目立つので、色使いには気を配りました。
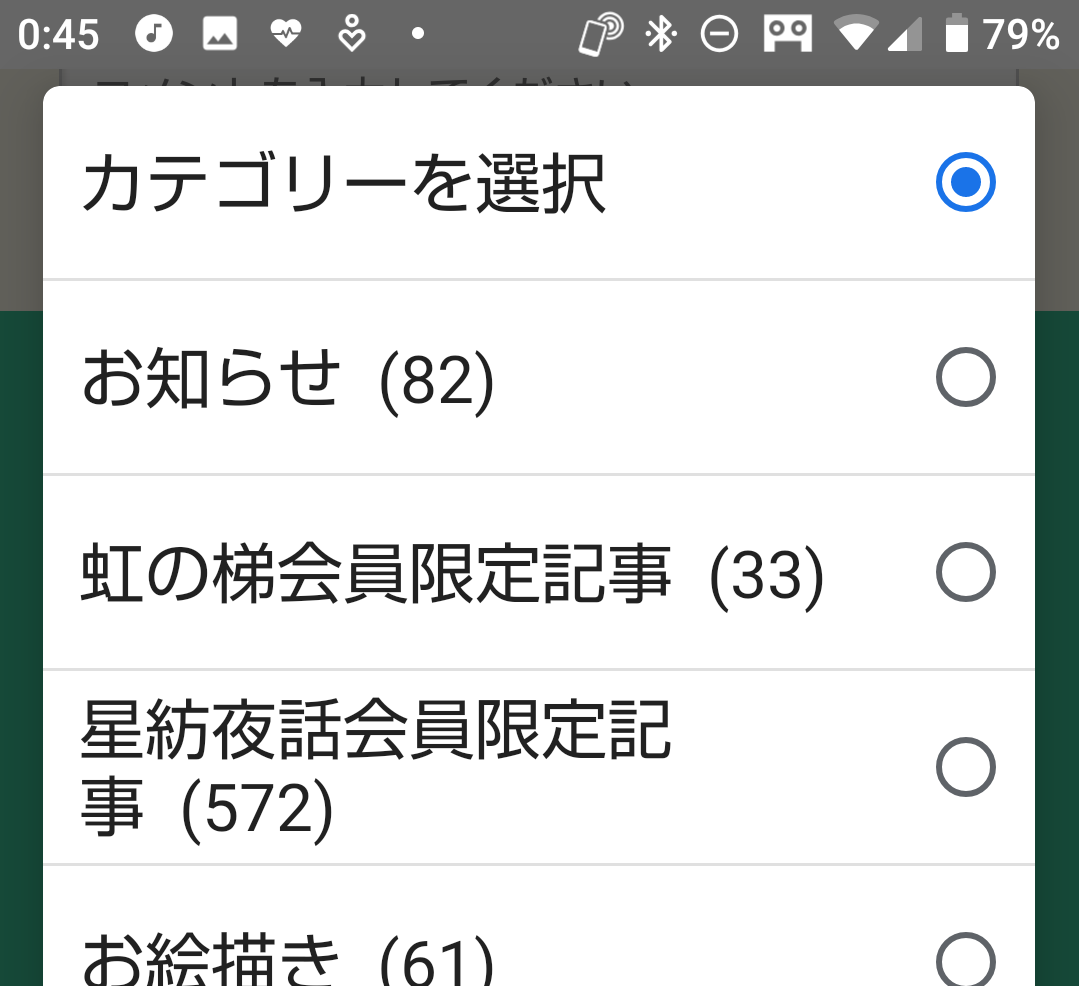
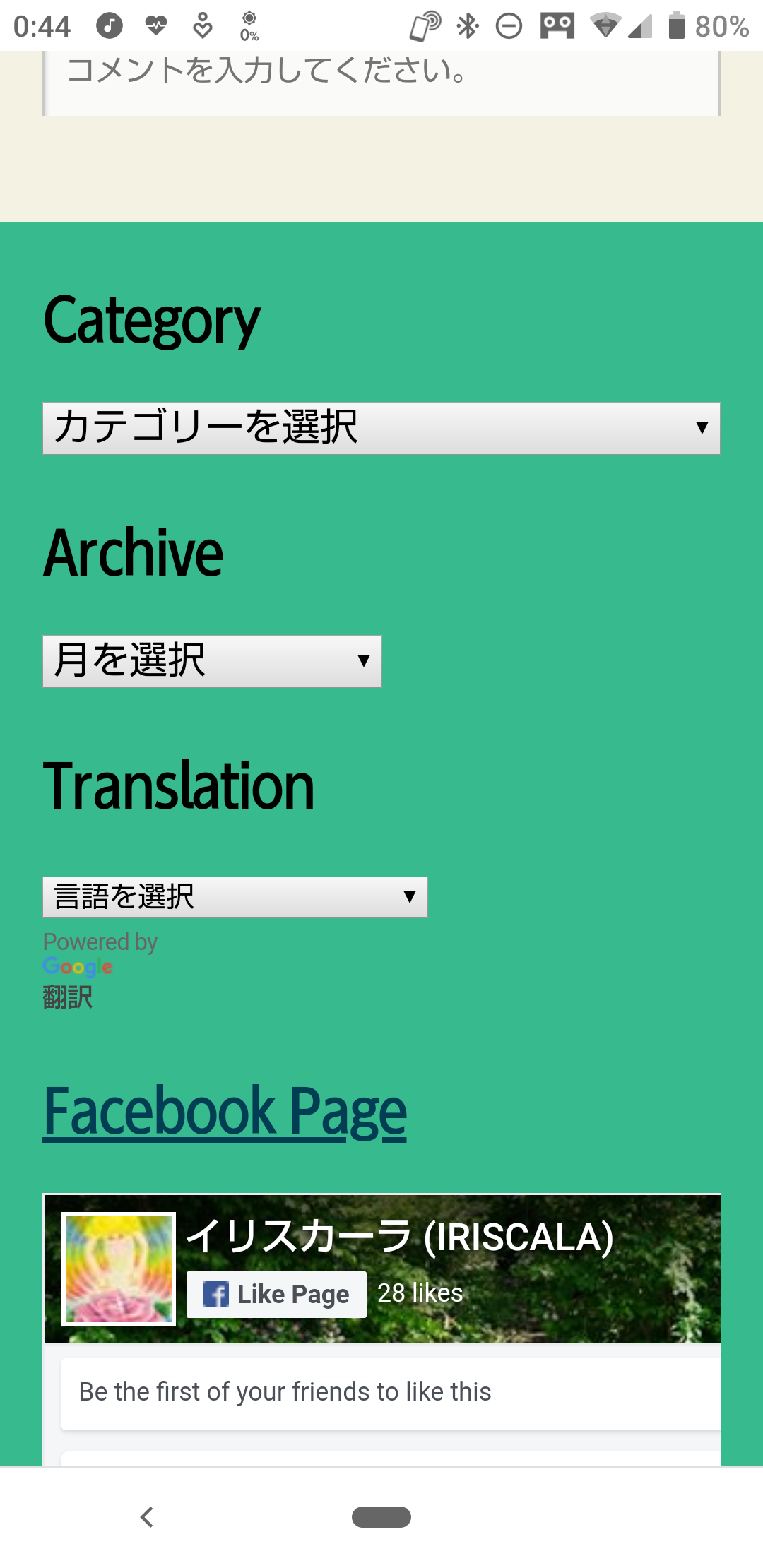
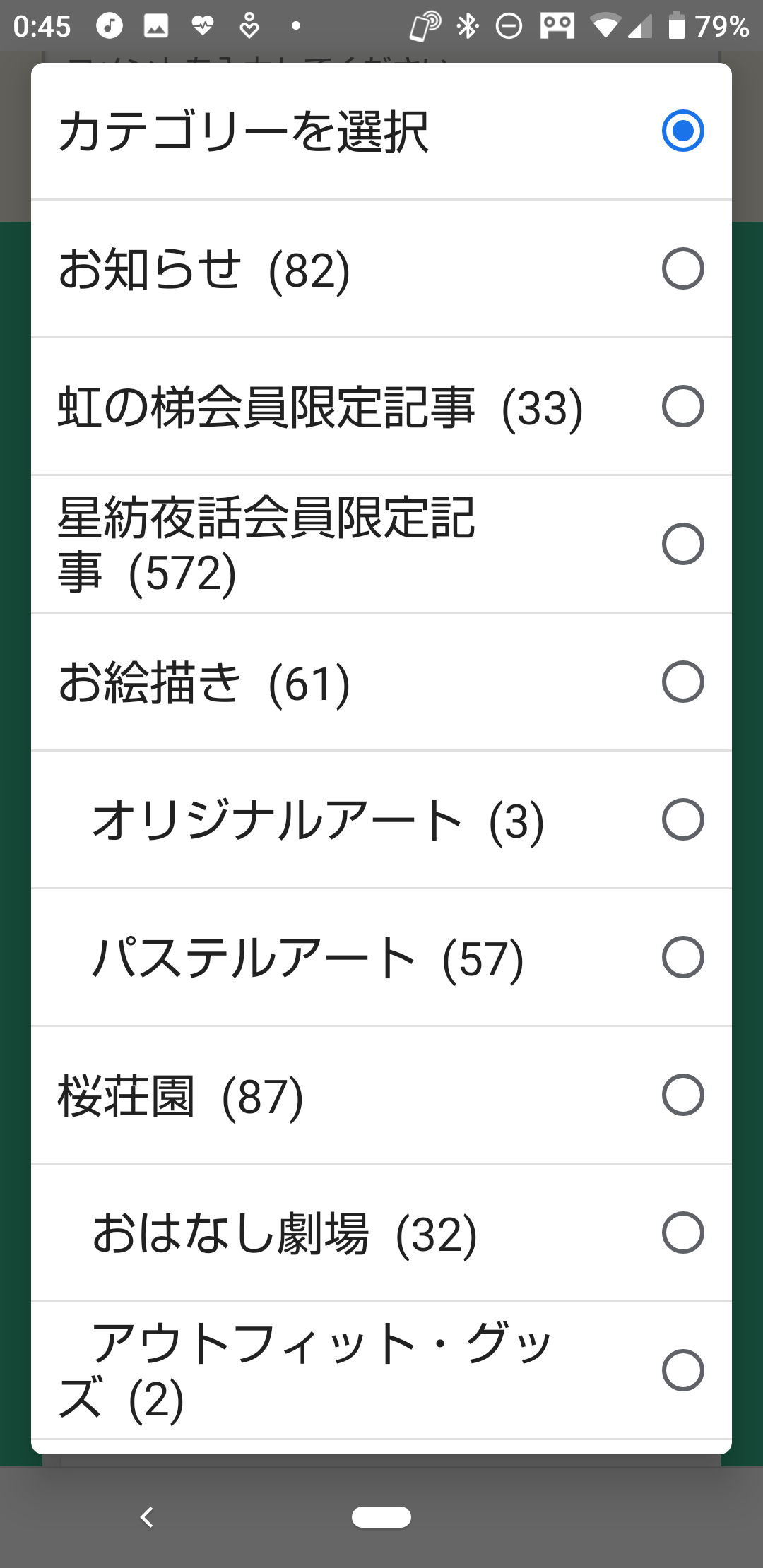
で、今まではスマホのテンプレートでカテゴリーやアーカイブから検索する画面を表示できなかったんですよ。それが今回のリニューアルで表示できるようになりました。

一番下までスワイプすると見えるコレです。

これが今までのテンプレートでは出来なかったんですよね。
これがあるだけで、だいぶ見やすいサイトになったのではないかな。。と思います。
で、今回はスペースがあったので翻訳機能も付けてみました。
これ面白いです。あらゆる言語に変換できるの、見てるだけで楽しいのでお時間ある方は試してみてください。。人物名や作品名等で一部文字化けしたり正確な翻訳ではない部分もありますが、自動翻訳では仕方ないですね。それでもかなり良い精度だと思います。
そんな感じで、今回サイトリニューアルさせていただきました。
ハプニングがきっかけで変えたんですけど、このタイミングで?と思う所もあり。(笑)
地上に居ると、古いものにしがみ付いていたら生きていけませんから、地上にいる間はどんどん変わっていって正解ですね。きっかけが来たらどんどん刷新しないと、やりたい事も出来なくなってしまうからね。変える時は大変な労力を強いられるんですけど、一度変えてしまえば、あとはずっと楽になります。。新しいダッシュボードにもだいぶ慣れた。テンプレ(テーマ)も全部新しくしたら集中執筆モードの存在価値がよく解ったぞ。。(笑)
それでは、新しく生まれ変わったこのサイトで、今後ともどうぞよろしくお願い申し上げます🍀
![船智日月/イリスカーラ [IRISCALA -Angel’s Art Works-]](https://iriscala.com/wp-content/uploads/2018/05/hdr2.jpg)